数据可视化图形的类型有哪些?
可视化图表类型和特点如下:柱形图、折线图、饼图、散点图。柱形图 柱形图利用柱子的高度,能够比较清晰的反映数据的差异,一般情况下用来反映分类项目之间的比较,也可以用来反映时间趋势。
柱形图 柱形图是最基本的可视化图表,根据柱形的高低来判断数据的多少,以直观的视觉角度描绘数据的基本变量。通常情况下,为了图像的视觉接受程度,通常一组数据不超过十个。
条形图:以长条形为基础,用条形的高度或长度来表示各类别的占比比例,适用于表示数据的大小或数量。
Python实现50个常见可视化图
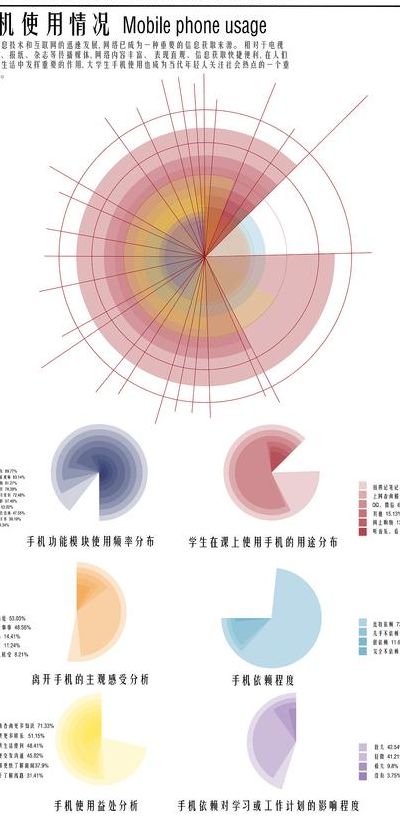
1、圆饼图、箱形图 圆饼图(Pie Chart) 可以用于检视同一栏位各类别所占的比 例, 而箱形图(Box Chart) 则用于检视同一栏位或比较不同 栏位数据的分布差异,如图7所示。
2、具体如下: 第一步,请大家在自己的电脑中找到pycharm工具,双击进入主界面,然后请新建一个python文件some.py,完成后我们导入matplotlib包。
3、pyecharts:这个是echarts的一个python接口,借助echarts,我们可以快速绘制出简洁、漂亮的可视化图表。
什么是可视化图表?有哪些类型?
柱形图 柱形图是最基本的可视化图表,根据柱形的高低来判断数据的多少,以直观的视觉角度描绘数据的基本变量。通常情况下,为了图像的视觉接受程度,通常一组数据不超过十个。
数据可视化的三种类型有: 折线图:折线图是一种最常用的数据可视化方式,它可以用来表示一个变量随时间的变化情况。在折线图中,类别数据沿水平轴均匀分布,所有值数据沿垂直轴均匀分布。
Table通常指的是一种结构化的数据展示方式,主要用于给定数量的数据进行分组和统计,并以行列的形式进行呈现。表格通常用于比较不同组之间的数据差异以及进行数据计算。
这种类型的可视化是我常用的类型,在数秒钟之间,我就可以全面地总览系统各方面地运行情况。火焰图 由Netflix的BrendanGregg在2011年开始使用的火焰图是一种较为少见地可视化方式。
在可视化表达上为了突出重点,可以把柱图之外的内容都用暗色调显示。
通过数据可视化将大量的数据集构成数据图像,同时将数据的各个属性值以多维数据的形式表示,可从不同的维度观察数据,从而对数据进行更深入的观察和分析。
数据可视化:常见图形的选择
1、条形图:以长条形为基础,用条形的高度或长度来表示各类别的占比比例,适用于表示数据的大小或数量。
2、可视化图表类型和特点如下:柱形图、折线图、饼图、散点图。柱形图 柱形图利用柱子的高度,能够比较清晰的反映数据的差异,一般情况下用来反映分类项目之间的比较,也可以用来反映时间趋势。
3、折线图:折线图是一种最常用的数据可视化方式,它可以用来表示一个变量随时间的变化情况。在折线图中,类别数据沿水平轴均匀分布,所有值数据沿垂直轴均匀分布。
4、①柱状图:用于做比较。柱状图是最基础的一种图表,我们通过数据柱的高度来表现数据的多少,进而比较不同数据之间的差异。数据量的大小对比对于我们来说一目了然,一般来说,柱状图的横轴是时间轴,纵轴是数据轴。
5、DataViz可视化数据分析软件中含有丰富的各种图表,可以帮助用户通过简单的拖拽就可以轻松的创建用于数据分析的图表,或者将多个图表组成图册来进行交互分析并进行大屏展示。
可视化图形转化成矩阵的方法
1、用matlab将图像转化为矩阵的方法 a=imread(jpg);图像imread后,a已经是矩阵了(彩色的3维,灰度2维);matlab操作数据以矩阵为基础,也就是计算都是矩阵啦。
2、首先打开ppt,点击上方的“插入-智能图形”。点击左侧的“矩阵”。选中要的矩阵,点击“插入”。选中其中的矩形框,点击上方的“格式”。点击“填充”中的“图片或纹理”中的“本地图片”。
3、mesh-export mesh,之后在workspace里输入t,得到的就是网格三角形的矩阵(好像每列就是一个三角形的三个顶点的索引标号,去p里就可以找到具体坐标)。再用这个矩阵每列的值求出中心即可。
4、矩阵分析法。按重要/容易原则来进行日常事务的时间安排。如果对于重要和容易两个维度感到模糊、无法定夺,则辅以损易程度、影响广度、扩散度来衡量重要度;辅以耗时度、技术难度来衡量容易度。
5、平移变换矩阵 比例变换矩阵 这五种变换都是点变换的公式,对于线框模型,图形的变换实际上都可以通过点变换来完成。
程序可视化图形界面如何实现UI交互?
1、把交互设计的理念体现在UI界面上,就是UI交互设计,以用户为中心,注重用户体验,解决用户痛点,以偏动态的形式存在UI界面上。包含了各式各样的交互效果,如下拉刷新、进度条、图片轮播等。
2、二是交互设计,主要在于设计软件的操作流程、树状结构、操作规范等。三是用户测试/研究,这里所谓的“测试”,其目标恰在于测试交互设计的合理性及图形设计的美观性,主要通过以目标用户问卷的形式衡量 UI 设计的合理性。
3、快速输出和精细设计没错:产品经理和UX设计师可以快速完成交互原型设计,轻松制作流程图;UI设计师可以实现像素级的逼真度。
4、如何学习ui交互设计?ui设计师需要具备的是哪些能力:对图形用户界面设计,网页设计的基本原理进行了详细的解读,包括了界面的美观度、流程的实现方式等。
文章声明:以上内容(如有图片或视频亦包括在内)除非注明,否则均为网友提供或互联网,转载或复制请以超链接形式并注明出处。